IF-GROUPсоздание сайта |
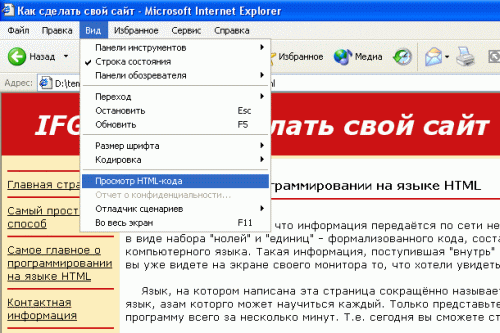
Первые шаги программирования на языке HTMLПравда состоит в том, что информация передаётся по сети не виде красивых страниц с цветными рисунками, а в виде набора "нолей" и "единиц" - формализованного кода, составленного с помощью того или иного компьютерного языка. Такая информация, поступившая "внутрь" вашего компьютера, легко им декодируется, и вот, вы уже видете на экране своего монитора то, что хотели увидеть.Язык, на котором написана эта страница сокращённо называется HTML-языком. Это очень простой и понятный язык, азам которго может научиться каждый. Только представьте, что вы сможете написать свою первую программу всего за несколько минут. Т.е. сегодня вы сможете стать програмистом! Чтобы получить первое представление о том как примерно выглядит этот язык, проделайте нехитрую операцию и просмотрите (вскройте) HTML-код этой страницы. Для этого в меню "Вид" верхней строки вашего браузера (т.е. программы, в окне которой вы сейчас читаете эту страницу, скорее всего это - Internet Explorer) нажмите на кнопку "Просмотр HTML-кода". Делайте это так, как показано на рисунке ниже:
Если открывшийся код показался вам слишком сложным, не пугайтесь. Вы увидете, что на самом деле здесь нет ничего сложного. Итак, начнём обучение. Вопервых, язык HTML состоит из так называемых тегов (команд), которые обычно имеют две части: начало тега и конец тега. Например тег начала таблицы выглядит так: <table>, а тег окончания таблицы так: </table>. Анологично выглядят теги для строк и ячеек в этих строках: <tr> и </tr>, <td> и </td> Для написания страницы можно использовать обычный текстовый редактор блокнот. Прямо сейчас откройте этот редактор и напишите вот такую программу: <html> <body> <table border="1"> <tr> <td> <font size=5>строка 1 ячейка 1</font></td> <td> <font size=4>строка 1 ячейка 2</font></td> </tr> <tr> <td> <font size=3>строка 2 ячейка 1</font></td> <td> <font size=2>строка 2 ячейка 2</font></td> </tr> </table> </body> </html> После того, как текст программы написан необходимо сохранить его, но не как текстовый файл. При сохранении файла присвойте ему имя "index.html". Обратите внимание, название файла: index, а расширение: .html. Точка ставится только между словами "index" и "html" (ни спереди, ни в конце, только посредине). Никакие пробелы не допускаются! Собственно можно сохранить ваш файл с написанной программой и как текстовый "index.txt", а после сохранения изменить расширение ".txt" на ".html". В результате его имя опять-таки станет: index.html После сохранения, откройте файл index.html У вас получется такая вот табличка:
Несколько прояснений к вышеописанной программе. Теги <html> и </html> - начало и конец страницы. Теги <body> и </body> - начало и конец тела страницы внутри которого находится всё её содержание. Команда border="1" внутри тега <table> задаёт толщину границ таблицы. Тег <font size=5> описывает характер шрифта (фонта), в данном случае - его размер. Теперь попробуем немного усовершенствовать нашу страницу. Для этого откройте для редактирования HTML-код вашей страницы способом, описанным выше (см. рисунок выше). Затем между тегами <html> и <body> добавьте строку: <title>Моя первая страница с пробной таблицей</title> После этого пересохраните вашу страницу. Теперь в верхней строке браузера будет стоять именно фраза "Моя первая страница с пробной таблицей". Это очень важно для отискания вашей страницы с помощью поисковика (Yandex, Rambler, Yahoo и т.д.). Кроме того, для ещё более уверенного отыскания вашей страницы в интернете и правильного её открытия (чтобы вместо русских букв у кого-то на мониторе не появилась абракадабра) сразу под этой строкой необходимо ввести и следующие строки: <head> <meta content="text/html; charset=windows-1251" http-equiv=Content-Type> <meta name="keywords" content="сделать, создать, сайт, make site"> <meta name="description" content="Эта страница рассказывает о том, как сделать свой сайт на языке HTML"> </head> Здесь первая строка указавет браузеру правильный тип русской кодировки, вторая строка вводит ключевые слова, а третья кратко описывает содержание вашей страницы. Эти строки будут невидимы тому, кто откроет вашу страницу но они очень важны. В итоге в вашем файле index.html будет находиться такая вот программа: <html> <title>Моя первая страница с пробной таблицей</title> <head> <meta content="text/html; charset=windows-1251" http-equiv=Content-Type> <meta name="keywords" content="сделать, создать, сайт, make site"> <meta name="description" content="Эта страница рассказывает о том, как сделать свой сайт на языке HTML"> </head> <body> <table border="1"> <tr> <td> <font size=5>строка 1 ячейка 1</font></td> <td> <font size=4>строка 1 ячейка 2</font></td> </tr> <tr> <td> <font size=3>строка 2 ячейка 1</font></td> <td> <font size=2>строка 2 ячейка 2</font></td> </tr> </table> </body> </html> Если уроки этой страницы вам показались понятными и выполнимыми, тогда пора переходить к следующей странице моего сайта, кторая называется Дальнейшие шаги программирования на языке HTML P.S.: Хочется сказать, что я здесь показываю лишь один из многих способов написания страницы с помощью языка HTML. Однако если вы хотите узнать другие способы, вскройте HTML-код любой понравившейся вам страницы и учитесь (подсматривайте), как это делают другие. |
Нашим Заказчикам:
Услуги и цены Контактная информация Начинающим WEB-програмистам:
Введение Самый простой способ Первые шаги программирования на языке HTML Дальнейшие шаги программирования на языке HTML Как разместить сайт на бесплатном сервере Книга отзывов |